To use these themes, use Sadgirl's layout builder to create your layout, then follow the instructions in my snippit to make it into it's own self enclosed css file

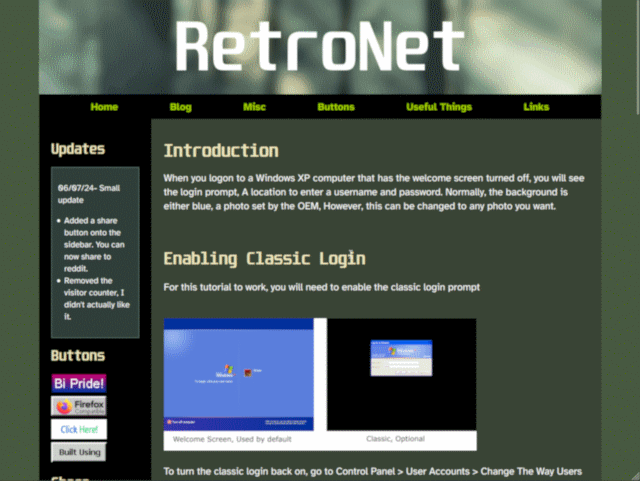
I designed this theme to look like Steam's 2003 green theme
This was the first iteration I used when I decided to change the website layout to Sadgirls layout.
View CSS
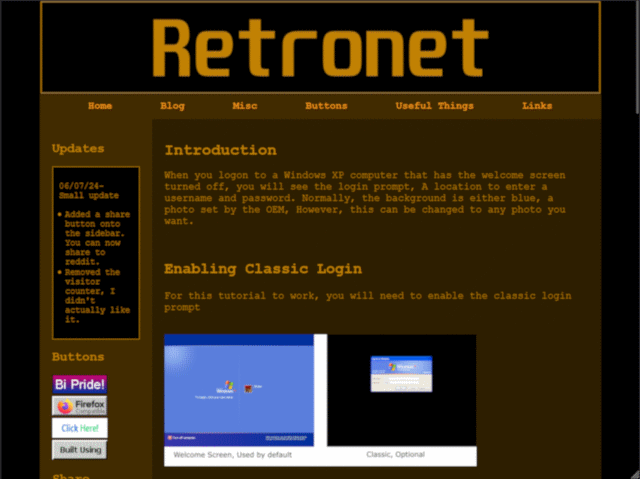
I designed this theme to look like a old 80s computer terminal
View CSSAll of these themes are WCAG complient (4.5 ratio minimum)
How to use: Create a css file (For example, stylesheet.css), paste, follow this tutorial to use it on a page and hope it works

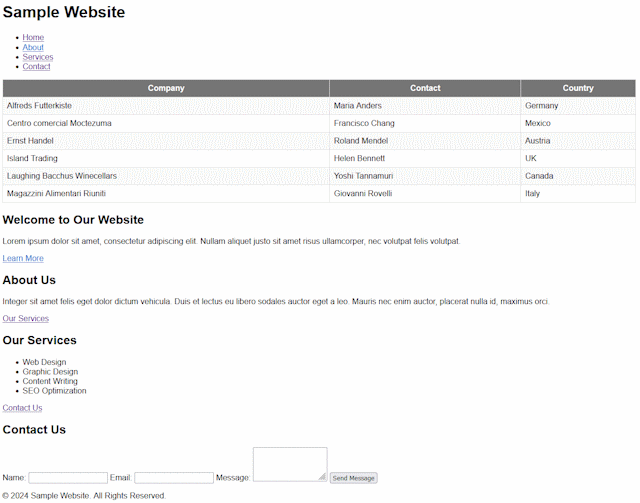
This CSS keeps it minimal, only the basics, plus some more for tables.
/* Global Part Start */
body{
font-family:Arial, Helvetica, sans-serif;
/* Simple but effective. */
}
/*Table formatting */
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif;
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #dddddd;
padding: 8px;
}
/* Style table header */
th {
color: #FFFFFF;
background-color: #757575;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #f9f9f9;
}
/* Hover effect for table rows */
tr:hover {
background-color: #f2f2f2;
}

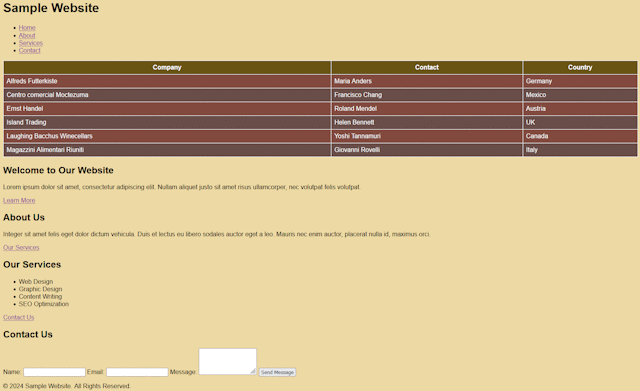
Designed to look like one of the world's most popular fruits, this theme is designed to be easy on the eyes
body{
font-family:Arial, Helvetica, sans-serif;
/* Simple but effective. */
color:#000000;
background-color: #edd9a3;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #3D5AA2;
}
/* visited link */
a:visited {
color: #863B9D;
}
/* mouse over link */
a:hover {
color: #2B5D9D;
}
/* selected link */
a:active {
color: #844C6F;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
color: #FFFFFF;
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #FFFFFF;
padding: 8px;
}
/* Style table header */
th {
background-color: #695414;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #824A3F;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #694D48;
}
/* Hover effect for table rows */
tr:hover {
background-color: #504C47;
}

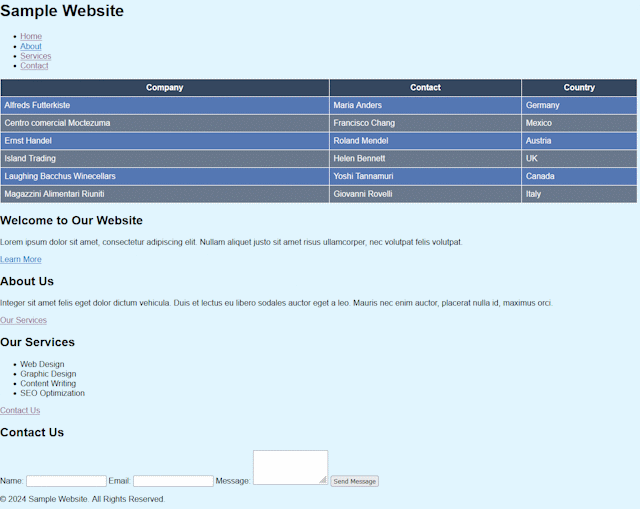
A bright blue theme
body{
font-family:Arial, Helvetica, sans-serif;
/* Simple but effective. */
color:#000000;
background-color: #E1F5FE;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #016DC1;
}
/* visited link */
a:visited {
color: #8F5581;
}
/* mouse over link */
a:hover {
color: #BF263F;
}
/* selected link */
a:active {
color: #356F3F;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
color: #FFFFFF;
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #FFFFFF;
padding: 8px;
}
/* Style table header */
th {
background-color: #35475F;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #5477B3;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #69788C;
}
/* Hover effect for table rows */
tr:hover {
background-color: #3A73DC;
}

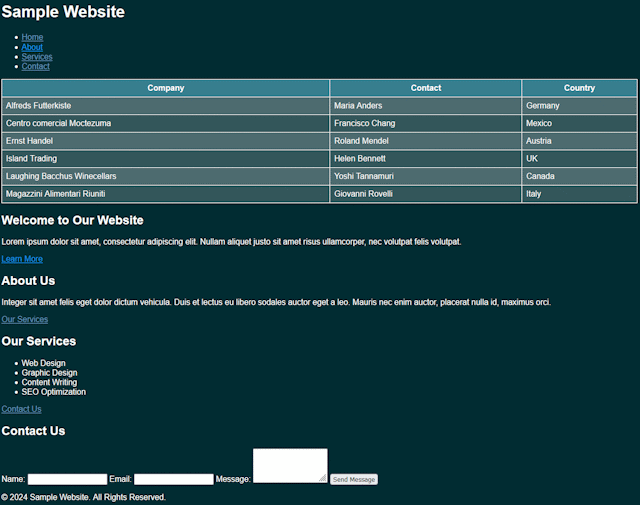
Inspired by the deep sea, this dark blue theme is designed to be easy to read
body{
font-family:Arial, Helvetica, sans-serif;
/* Simple but effective. */
color:#ffffff;
background-color: #012c32;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #1995F3;
}
/* visited link */
a:visited {
color: #5F95BF;
}
/* mouse over link */
a:hover {
color: #26BFA5;
}
/* selected link */
a:active {
color: #0DA182;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
color: #ffffff;
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #ffffff;
padding: 8px;
}
/* Style table header */
th {
background-color: #377E8E;
/* Dark background color for header */
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #4D6B6F;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #33565A;
}
/* Hover effect for table rows */
tr:hover {
background-color: #467B83;
}

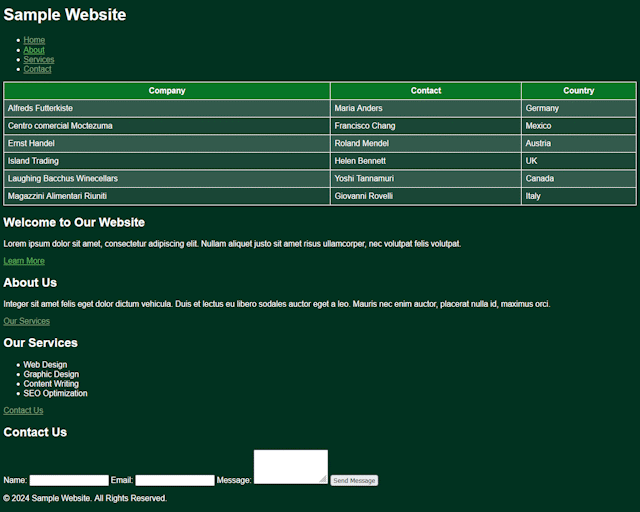
A dark theme inspired by a dark forest.
body{
font-family:Arial, Helvetica, sans-serif;
/* Simple but effective. */
color:#ffffff;
background-color: #013220;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #5cb85c;
}
/* visited link */
a:visited {
color: #7AA57A;
}
/* mouse over link */
a:hover {
color: #75A535;
}
/* selected link */
a:active {
color: #62B895;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif;
color: #ffffff;
/* Set text color to white for better contrast on dark backgrounds */
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #ffffff;
/* Use white border for better visibility */
padding: 8px;
}
/* Style table header */
th {
background-color: #077627;
/* Dark background color for header */
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #335A4C;
/* Darker alternate background color */
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #1A4636;
/* Darker alternate background color */
}
/* Hover effect for table rows */
tr:hover {
background-color: #5E7D72;
/* Darker hover background color */
}

Inspired by the most fundamental part of our planet.
body{
font-family:Arial, Helvetica, sans-serif; /* Simple but effective. */
color:#e6d8ad;
background-color: #402905;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #B28F49;
}
/* visited link */
a:visited {
color: #AA8F7A;
}
/* mouse over link */
a:hover {
color: #d2b48c;
}
/* selected link */
a:active {
color: #ffd700;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif;
color: #ffffff; /* Set text color to white for better contrast on dark backgrounds */
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #ffffff;
padding: 8px;
}
/* Style table header */
th {
background-color: #665336;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #473A25;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #3D3120;
}
/* Hover effect for table rows */
tr:hover {
background-color: #776E62;
}

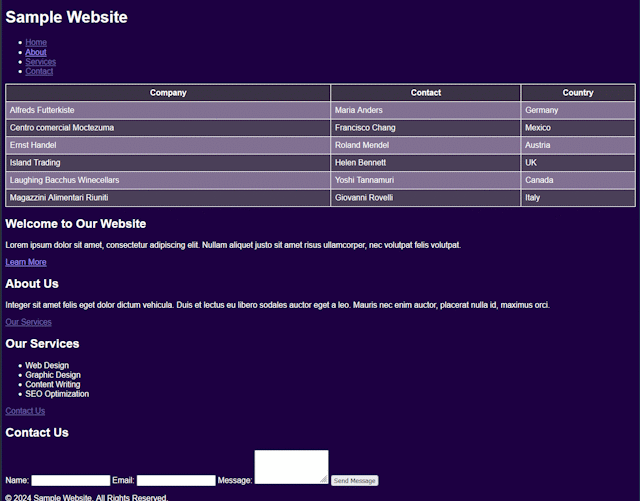
A dark purple theme inspired by a night sky
body{
font-family:Arial, Helvetica, sans-serif; /* Simple but effective. */
color:#FFFFFF;
background-color: #1d0042;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #9c8aff;
}
/* visited link */
a:visited {
color: #6D60B2;
}
/* mouse over link */
a:hover {
color: #6256A0;
}
/* selected link */
a:active {
color: #ff6ac1;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif;
color: #ffffff; /* Set text color to white for better contrast on dark backgrounds */
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #ffffff; /* Use white border for better visibility */
padding: 8px;
}
/* Style table header */
th {
background-color: #3b3346;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #817092;
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #4A3F58;
}
/* Hover effect for table rows */
tr:hover {
background-color: #856BA8;
}

A dull and dark red theme
body{
font-family:Arial, Helvetica, sans-serif; /* Simple but effective. */
color:#FFFFFF;
background-color: #290000;
}
/*Hyperlink part*/
/*Unvisited Link*/
a:link{
color: #F41009;
}
/* visited link */
a:visited {
color: #C5585C;
}
/* mouse over link */
a:hover {
color: #f48c06;
}
/* selected link */
a:active {
color: #ffba08;
}
/*Table Styling*/
/* Apply basic styling to the table */
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif;
color: #ffffff; /* Set text color to white for better contrast on dark backgrounds */
}
/* Apply border and padding to table cells */
th, td {
border: 1px solid #ffffff; /* Use white border for better visibility */
padding: 8px;
}
/* Style table header */
th {
background-color: #780000; /* Dark background color for header */
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(even) {
background-color: #520000; /* Darker alternate background color */
}
/* Apply alternating background color to table rows for better readability */
tr:nth-child(odd) {
background-color: #3d0000; /* Darker alternate background color */
}
/* Hover effect for table rows */
tr:hover {
background-color: #C8503B; /* Darker hover background color */
}